wordpressの投稿画面をカスタムして使いやすくしたい!非エンジニアの人が更新をする場合は特にそう感じる人も多いはず。
ACF(Advanced Custom Fields/アドバンスカスタムフィールド)とは投稿画面をカスタムできる比較的柔軟性のあるプラグインです。
ACFで具体的に何ができるのか紹介!
何事も目的が重要です。「便利だから使う」この便利の部分には時間の短縮につながることが多々あるかと思います。ACFの基礎を学ぶことで手軽に投稿画面をカスタムすることができ、効率よく記事を更新することができます。
記事を書くときに、「毎回このHTML書くし面倒だな」なんて人におすすめです。
HTMLが分からない人のために投稿画面をカスタムすることで汎用的に使えるようになります。
ACFは誰でも設定して使えるの?必要な知識の紹介
答えはNoです。世の中そんなに甘くないです!
と言っても、htmlやphpを少しでも理解していれば、すぐに覚えることができます。
ACFの使用例を紹介
食事の記事にはACFを用いてます。
ACFでカスタムした投稿画面
ACFで出力した表示
カスタムフィールドの作成
ソースの編集
<?php if(in_category(XX)) :
$shop_name_meal = get_field('XXXXXXXX');
$taste = get_field('taste');
$price = get_field('price');
$menu = get_field('menu');
$atmosphere = get_field('atmosphere');
$taste_par= number_format($taste*20,0);
$price_par = number_format($price*20,0);
$menu_par = number_format($menu*20,0);
$atmosphere_par = number_format($atmosphere*20,0);
endif;
//総合スター
$total_meal_star = number_format(($taste+$price+$menu+$atmosphere)/4,2);
//総合スター%のCSS
$total_meal_par = number_format(($taste+$price+$menu+$atmosphere)*20/4,0);
if(!empty($shop_name_meal)) :
$meal_review = <<< EOM
<div class="sec_header sng-box box16" itemscope="" itemtype="http://schema.org/Product">
<h2 class="sec_ttl"><span><span itemprop="name">{$shop_name_meal}</span>の総合評価</span></h2>
<div class="eval">平均満足度:
<span itemprop="aggregateRating" itemscope="" itemtype="http://schema.org/AggregateRating">
<span itemprop="ratingValue">{$total_meal_star}</span><span class="rating"> / <span itemprop="ratingCount">4</span>項目の総合 </span>
</span>
<div class="star-rating">
<div class="star-rating-front" style="width:{$total_meal_par}%">★★★★★</div>
<div class="star-rating-back">★★★★★</div>
</div>
</div>
</div>
EOM;
echo $meal_review;
endif;
?>ACF導入から管理画面の使い方
プラグインのインストールのみです。
まずはプラグインを入れます。
- 左メニューのプラグイン
- 新規追加
- 右側検索窓に「ACF」と入力
- 今すぐインストール
カスタムフィールドの作成
左メニュー > カスタムフィールド > 新規追加
タイトルを入力し「+フィールドを追加」を押す
| フィールドラベル | 投稿画面で表示される項目名 |
| フィールド名 | 出力の際に指定する重要な項目で任意の文字列を指定します。わかりやすい命名がおすすめです。 |
| フィールドタイプ | 投稿画面上に表示するフィールドタイプです。フィールドタイプにより出力も異なります。 |
| 説明 | 投稿画面に表示されます |
| 必須か? | 必須にした場合、投稿画面で空の状態で更新ができません。 |
| デフォルト値 | 投稿画面上で初期値として入力されている項目です |
| 位置:ルール | 作成したフィールドをどこで使うかを指定します。 |

テキスト
投稿画面にテキストが必要な場合、フィールドタイプをテキストに選択します。
フィールド名とフィールドタイプを出力時にとって重要な項目です。
以下例では フィールド名 name フィールドタイプ「テキスト」を選択しています。
カスタムフィールドの作成
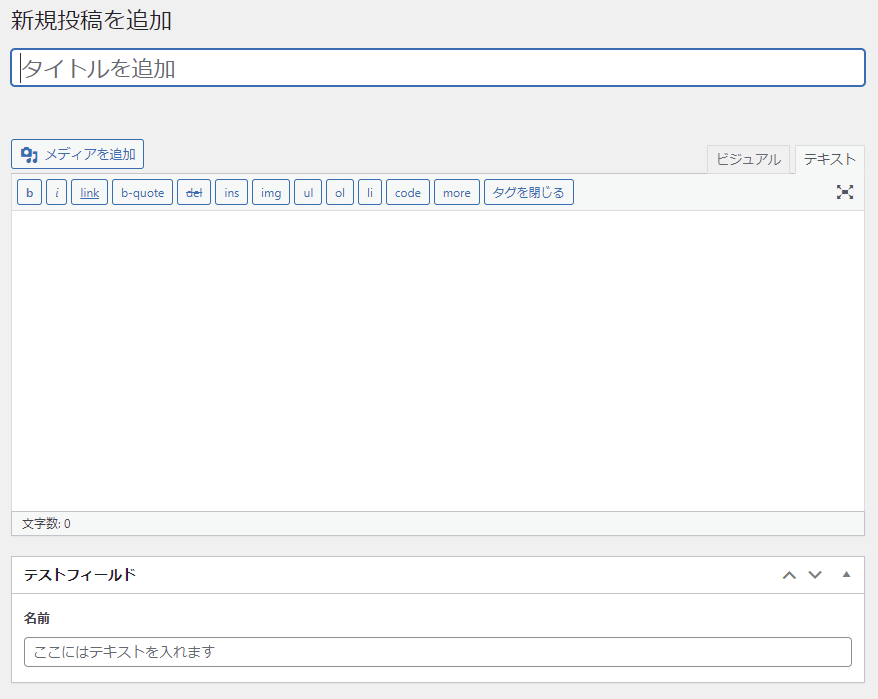
投稿画面の表示

テキストフィールドの出力
カスタムフィールド作成画面で指定した「name」を取得します。
取得には「get_field」を用います。
例では、わかりやすく 変数$name にいれ、echo で表示しています。
<?php
$name = get_field('name');
?>
<p>名前:<?php echo $name; ?></p>
テキストエリア
テキスト同様にget_fieldで取得します。
<?php
$introduce = get_field('introduce ');
?>
<p>自己紹介:<?php echo $introduce; ?></p>数値
数値の場合もget_fieldで取得します。
数値なのでカンマで区切って表示する場合もあります。
関数number_formatを使う
<?php
//そのままの数字を表示
$age = get_field('age');
//3桁でカンマで区切る場合
$age = number_format(get_field('age'));
?>
<p>年齢:<?php echo $age; ?></p>
<p>お小遣い:<?php echo $price; ?></p> S-Edition
S-Edition 


